这是一款基于CSS grid(网格)的全屏展开式菜单特效。该特效当用户点击屏幕左下角的触发按钮之后,菜单会在屏幕上以方形网格的方式逐渐展开,当点击某个网格之后,该网格全屏展开,效果非常炫酷。
该特效使用anime.js来制作动画,并使用imagesLoaded来预加载图片。
由于在该特效中使用了CSS 网格和CSS变量,所以不是所以的浏览器都支持该特效,请使用支持CSS变量的浏览器来查看演示。
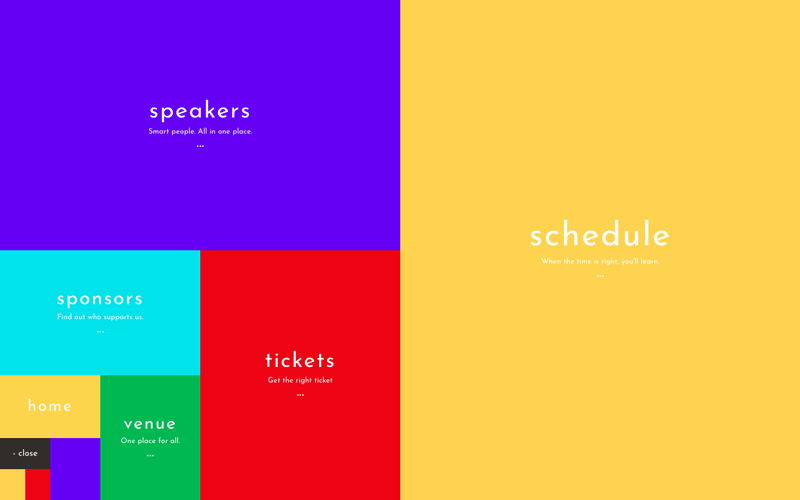
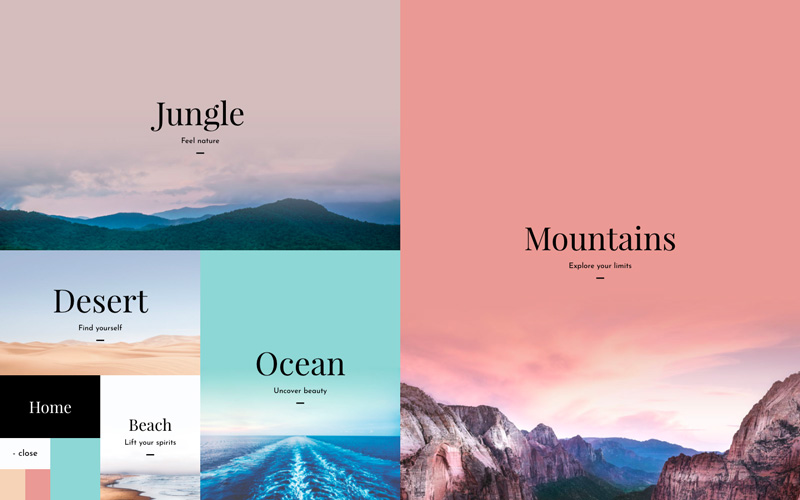
在演示示例中,要打开菜单,请点击屏幕右下角的+ info按钮。下面是该特效的一些屏幕截图效果。